|
Agenda:
The Assignment Activities:1) QuickStart: The Internet - HTTP and HTML
Common Craft Watch the movie below. Once you finish, summarize what you learned in your OneNote binder section for this assignment, under QuickStart. This movie tells you how. |
Learning Goals:
The Games:
How to Tackle the Assignment
|
2) Lab: Super Scratch Adventure (list)
|
| ||||||||||||||||
|
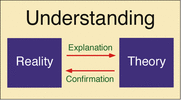
3) Theory:
Computing Hardware - Memory
Click the graphic below to link to the tutorial. Read through all sections on the left-hand nav bar. This will prepare you for the Quiz-Game (next activity). This movie tells you how.
Read through Revise, take the Test - as often as you like. When you're finished, take a screen capture of your results and paste into the BiteSize section of your OneNote binder. Make sure that your screen capture shows the BiteSize title & score. Watch this how-to movie
|
4) Quiz Game
6) Quizlet (list)
|
|
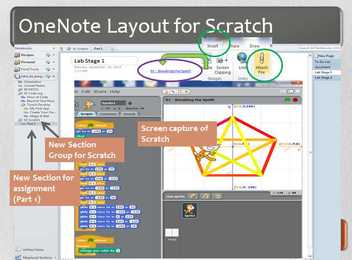
The movie on the right will show you how to lay out OneNote.
|